当您决定在帧内使用图片时,有时不一定要用全图,您可以通过适当的裁切图片使图片更具美感。同时裁切后的图片可以给予观众充分的想象空间,让演示文稿变得更加灼人眼球,引人驻足。
以下 3 个小技巧可以帮助您裁剪出更具美感的图片:
1. 懂得取舍,裁出局部,突出重点
Before

【▲图1】
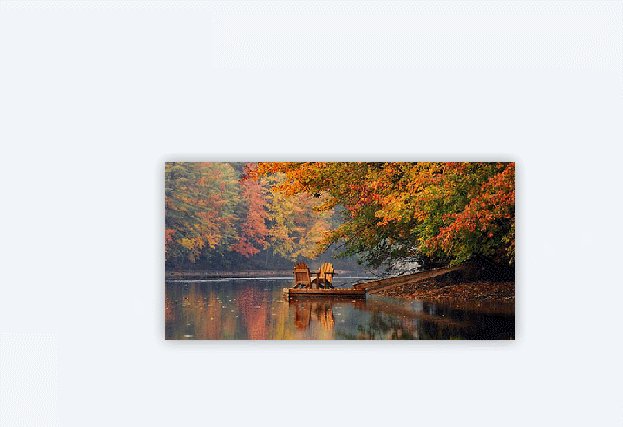
After

【▲图2】
2. 分割图片,重组布局,让页面更具故事情节,让观众“脑补”的空间更大一些,让你的演示给观众留下深刻印象,例如:
这是一条鱼,看上去毫无亮点。

【▲图3】
把鱼分割成两部分重新布局,如下图,这样,观众不但可以正确认出是一条鱼,还脑补了“为什么”等疑问?这样的页面显然更加引人注意。

【▲图4】
3. 通过裁剪巧妙构造残缺美,让观众放飞想象,尽显艺术之美。
Before

【▲图5】
After

【▲图6】
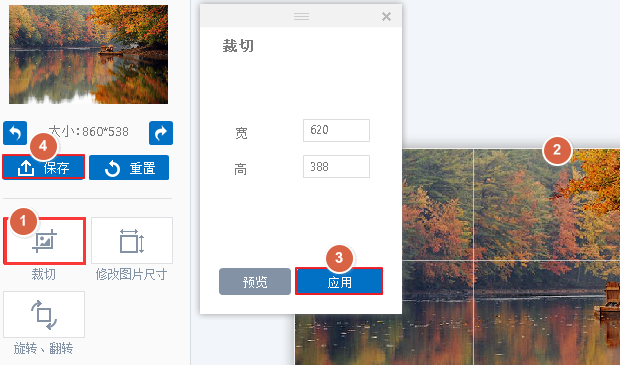
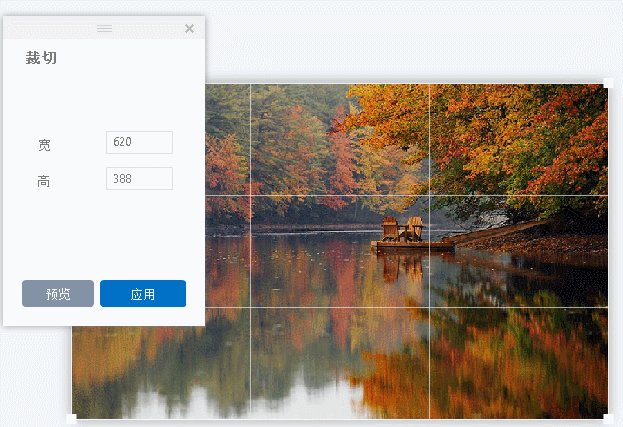
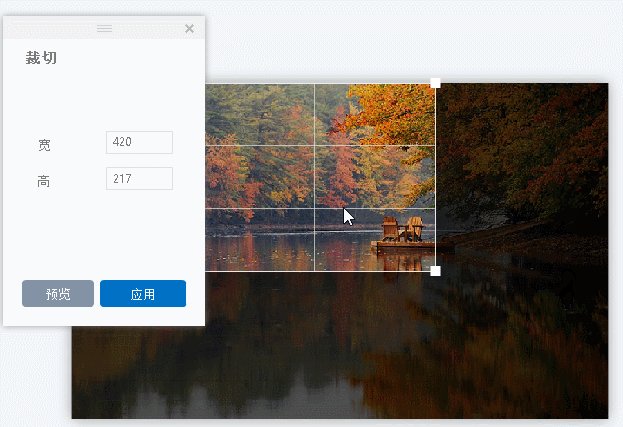
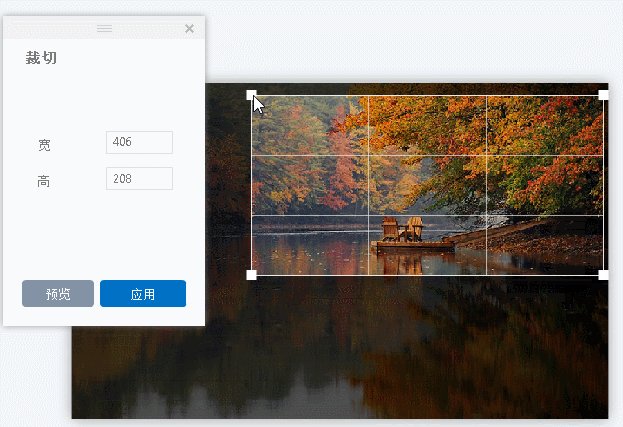
在Focusky(也称为“FS软件”)中,裁切图片的具体操作步骤如下:
进入图片编辑器之后,单击“裁剪”按钮,选择需裁切的区域,最后依次单击“应用-保存”按钮即可

【▲图7-1】

【▲图7-2】